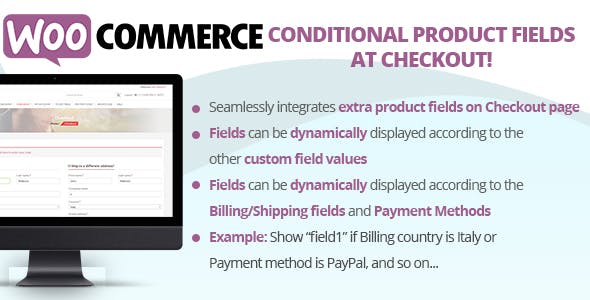
The WooCommerce Conditional Product Fields at Checkout plugin allows you to display additional product fields at checkout! Fields can be dynamically displayedaccording to logic rules…and all done using a nice visual editor! Note: The plugin, like WordPress, requires a minimum 5.5 PHP version.
LIVE DEMO
https://www.codecanyon.eu/wcpfc/wp-admin (Shop admin account) user: demo pass: demo (customer account) user: demo2 pass: demo
HOW TO AUTOMATICALLY UPDATE THE PLUGIN
To receive automatic updates just install and configure the Envato updater plugin: httpss://goo.gl/pkJS33 .The official guide that explains how to configure it can be found in the following link: httpss://envato.com/market-plugin .
HOW IT WORKS
The plugin through a visual editor allows the creation of extra product fields that will be shown in the Checkout page. Each field can have its own conditional rules by which the plugin determines if it has to be showed or not. Conditional rules can take into consideration other conditional field values or WooCommerce native checkout field values like:
- Billing fields
- Shipping fields
- Payment methods
At last but not least, each field can be shown just one time per order, one time per product, or one time for each product cart quantity.
EXAMPLES
For example, you can:
- Create a field that will be showed only if the Billing country is Italy and State/Province is Rome
- Create a field that will be showed only if the Payment method is PayPal
- After creating a text field named “field1”, you can create a second field that will be showed only if “field1” contains the phrase “hello world”, and so on!
- After creating a date field “field1”, you can create a second field that will be showed only if the selected date for “field1” is greater than 25th December 2018
And so on!
CONDITIONAL LOGIC AND DYNAMICAL FIELD DISPLAY
Each field can have several “and/or” conditional rules that will make the field dynamically visible only if satisfied. A conditional rule can be related to other fields values or the native billing/shipping checkout fields. Note: that in case of other custom field values, the logic rule can be created only for fields that have the same Display policy and Position options.
FIELD TYPES
The plugin will allow the shop admin to create the following field types:
- Text
- Textarea
- Number
- Select/Multiselect
- Date
- Time
- Country & state
- HTML
For each field you can configure its own options like CSS classes to assign to the input field, placeholder text, show on emails, show on the order details page, row size, etc. NOTE: HTML field will be displayed ONLY on checkout page. It can be used to visual organize other fields (for example creating headings).
VISIBILITY ACCORDING TO PRODUCTS/CATEGORIES
A field can be displayed only for the selected products or categories. If none is selected, the plugin will display one field for each product in the cart. Selecting a category, the plugin will show one field for each product matching the selected categories.
DISPLAY POLICY
By default, the plugin will show a field for each matching product. However, you can select choosing among the following options:
- Per product: the field will be shown just one time for matching products
- Per cart quantity: the field will be showed N times for matching products, where N is the cart quantity
- One time: just one time if at least one of the selected products/categories matches with the ones currently in the cart.
POSITION
You can choose where the field will be displayed: after billing or shipping forms. Note: in case of shipping form selection, the field will be shown only if the Ship to a different address option has been checked during the checkout. Otherwise the shipping form won’t be shown by WooCommerce and then the field will be invisible.
COUNTRY & STATE FIELD NOTE
Can be selected only the states/provinces for the allowed sell countries configured in the WooCommerce -> Settings -> General menu.
WPML COMPABILITY
If WPML is detected, the plugin will automatically show multilanguage input fields for labeles, placehonders, etc. In this way you can enter different texts for each language.
FRONTEND INTEGRATION
Additional fields will be seamlessly integrated into (in case of “one time” field type) or after (in case of “per product” or “per cart quantity” field type) the Billing/Shipping form if the associated conditional rules (if any) are satisfied.Note: in case of shipping form selection, the field will be showed only if the Ship to a different address option has been checked during the checkout. Otherwise the shipping form won’t be showed by WooCommerce and then the field will be invisible. The plugin will also display some validation message once the order is placed in case of mandatory fields, wrong email format or if a numeric value is not in the preselected range
BACKEND INTEGRATION
Additional fields will be seamlessly integrated into the order details page according the field type. One time fields are reported under the customer billing/shipping details (according to the field position) and the Product/Cart quantity field type are reported under each produch to which they refer.
NOTE ON ALTERED CHECKOUT FORMS
If you have altered in any way checkout forms adding/removing/customizing fields using 3rd party plugin, this may interfere with the plugin causing it to not properly work.














Reviews
There are no reviews yet.